Simpsons
miércoles, 19 de octubre de 2022
martes, 18 de octubre de 2022
OpenOffice Writer (II): elaboración de catálogos
Utilizando el procesador de textos de OpenOffice-Writer diseña un catálogo/revista sobre nuevas tecnologías que tenga una portada y dos páginas. Crea una cuenta en Issuu.com y publícalo.
Webs Interesantes
TinyWow Web multiherramienta
HotPoi Efectos gráficos
Pranxs Bromas de Hacker
Waifu Ampliar una imagen
Compressor Comprimir una imagen
FlightRadar Localizador de aviones en vuelo
viernes, 7 de octubre de 2022
Como subir una página web a un servidor. Hosting Gratuito
¿Qué es hosting? es un servicio proporcionado por un servidor web
que consiste en un espacio limitado en el que albergar nuestra sitio web, en dicho espacio almacenaremos nuestros ficheros y serán publicado siendo accesibles a el público general.
Encontrar un servicio totalmente gratuito es complicado, la mayoría añaden publicidad en nuestra web o interrumpen el servicio de forma aleatoria.
Vamos comenzar a probar servicios gratuitos, a ver si encontramos uno fiable.
Este curso estamos utilizando este servidor, y por ahora está funcionando bastante bien:
https://www.awardspace.com/
martes, 4 de octubre de 2022
HTML Basico (VII): etiqueta MARQUEE
<marquee width="50%" height="60" align="bottom"> ... texto ... </marquee>
<marquee style="...propiedades..."> ... texto ... </marquee>
DIRECTION se utiliza para modificar la dirección hacia la que se dirige el texto. Puede ser left (el valor por defecto), right, up o down:
<marquee direction="right"> ... texto ... </marquee>
<marquee scrolldelay="300"> ... texto ... </marquee>
Con SCROLLAMOUNT controlamos la cantidad de desplazamiento del texto en cada movimiento de avance. Cuanto mayor es el número, más rápido avanza:
- scroll (valor por defecto), aparece por un lado, se desplaza hasta el otro, desaparece y vuelve a empezar
- slide aparece por un lado, se desplaza y se detiene (sólo funciona en Internet Explorer).
- alternate se desplaza alternativamente hacia un lado y el otro.
- Aeromodelismo a full
- Café de por medio
- Cosas sencillas
- Cucoalmeria.net
- El Zulo Corp.
- Fotografías de la vida irreal
- Hora libre
- Nitrox
- ReCoLecTanDo IdEaS
- rEdEsfEr@
- Renton's coming on age
- Sin miedo
- Zona Firefox
Hacia abajo Hacia arriba
<marquee id="ejemplo" direction="up">
... contenido ...
</marquee>
<a href="javascript:void(0);" onclick="getElementById('ejemplo').direction='down';">
Hacia abajo
</a>
<a href="javascript:void(0);" onclick="getElementById('ejemplo').direction='up';">
Hacia arriba
</a>
HTML Básico (VI): mapa de imágenes
HTML nos permite la opción de crear diferentes enlaces url dentro de
una misma imagen. Es decir, podemos hacer que diferentes partes de una
imagen tengan enlaces que nos permitan ir a diferentes destinos.
Las fotos en las que queramos introducir un mapa de imágenes deberán
ser de uno de estos tres formatos: .jpg, .gif o .png, que son los tres
formatos recomendables para todos los navegadores.
A continuación vamos a explicarte como podemos crear esta etiqueta html y
los diferentes atributos que posee este tag. Como veremos a lo largo del
artículo, lo difícil de crear un mapa de imágenes no es el mapa en sí,
sino encontrar las coordenadas en la imagen. Aunque existen programas de
edición de imágenes que nos ayudarían en esa tarea.
HTML Básico (VIII): Celdas
Con los atributos de la etiqueta <TABLE> que conocemos no podemos hacerla. Utilizaremos dos atributos nuevos. Para las etiquetas <td> y <th> existen los atributos colspan y rowspan, que se utilizan para combinar celdas.
A través del atributo colspan se especifica el número de columnas por las que se extenderá la celda, y a través del atributo rowspan se especifica el número de filas por las que se extenderá la celda.
Ejemplo de ROWSPAN:
<table width="80%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td rowspan="3"><p>Países Europeos</p></td>
<td><p>España</p></td>
<td><p>Madrid</p></td>
</tr>
<tr>
<td><p>Francia</p></td>
<td><p>Paris</p></td>
</tr>
<tr>
<td><p>Reino Unido</p></td>
<td><p>Londres</p></td>
</tr>
<tr>
<td rowspan="3"><p>Países Americanos</p></td>
<td><p>EEUU</p></td>
<td><p>Washington</p></td>
</tr>
<tr>
<td><p>Canada</p></td>
<td><p>Toronto</p></td>
</tr>
<tr>
<td><p>Mexico</p></td>
<td><p>Mexico</p></td>
</tr>
</table>
| Países Europeos | España | Madrid |
| Francia | Paris | |
| Reino Unido | Londres | |
| Países Americanos | EEUU | Washington |
| Canada | Toronto | |
| Mexico | Mexico |
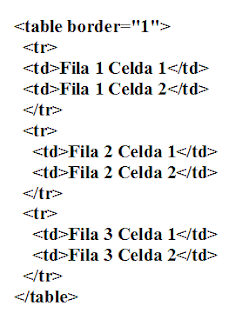
HTML Básico (V) : Tablas
<TABLE> y </TABLE> son las etiquetas donde está contenida la tabla
<TR> y </TR> son las etiquetas que indican el comienzo y fin de una fila (<th> y </th> si es una fila de cabecera)
<TD> y </TD> señalan una celda.
La tabla se va definiendo declarando una fila y a continuación las celdas que contiene esa fila, luego otra fila y sus celadas, etc. No es necesario que todas las filas contengan el mismo número de celdas.
La tabla (2x2) más sencilla que podemos hacer es la siguiente
| Escribimos: | Visualizamos |
| <TABLE > <TR> <TD>1 </TD> <TD> 2 </TD> </TR> <TR> <TD>3 </TD> <TD> 4</TD> </TR> </TABLE> |